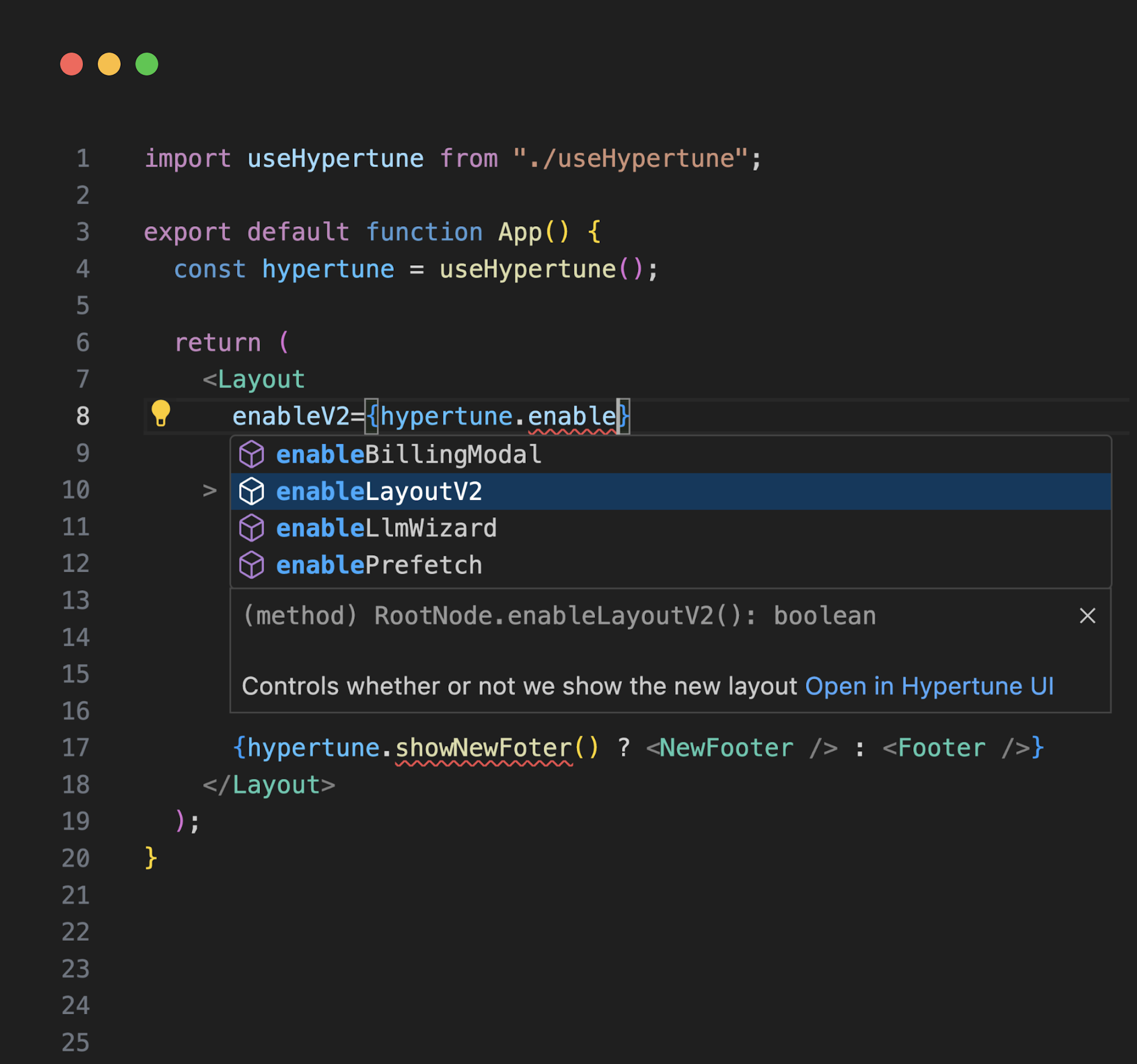
Type-safe feature flags
Powerful feature flags, experimentation, analytics, and app configuration. Optimized for TypeScript, React, and Next.js.









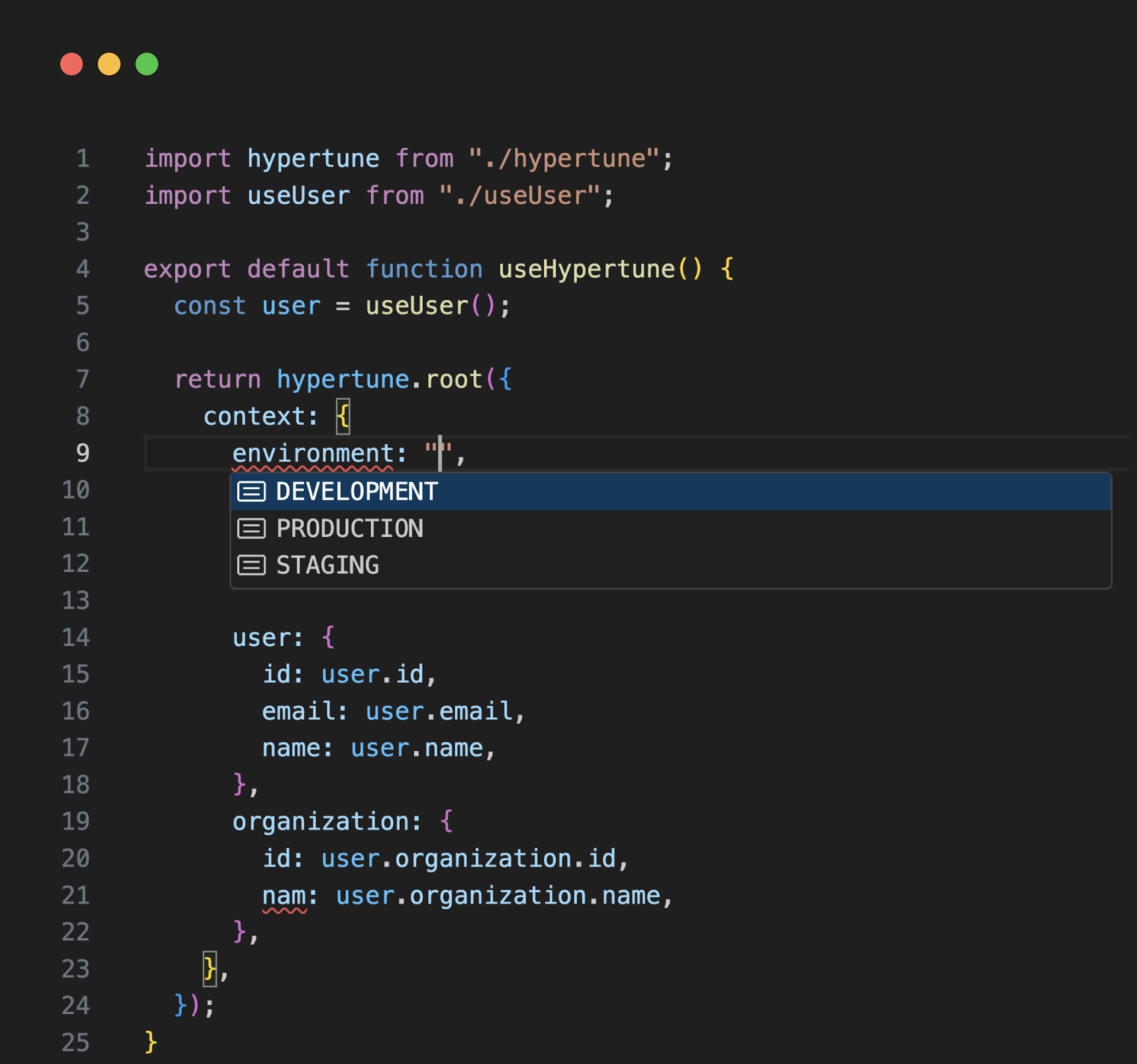
No juggling different SDKs for the frontend, backend, and mobile client. Install and set up one TypeScript SDK that works everywhere.
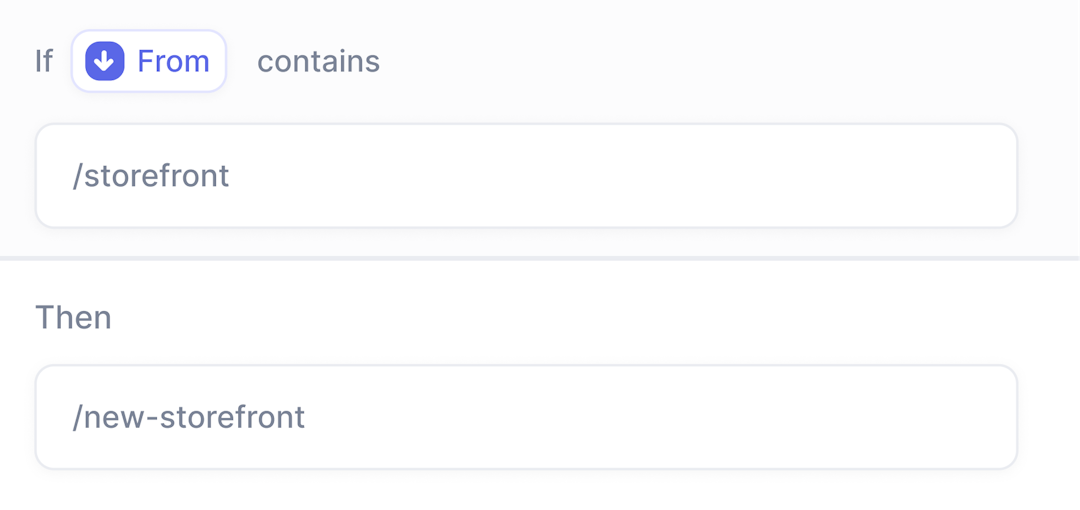
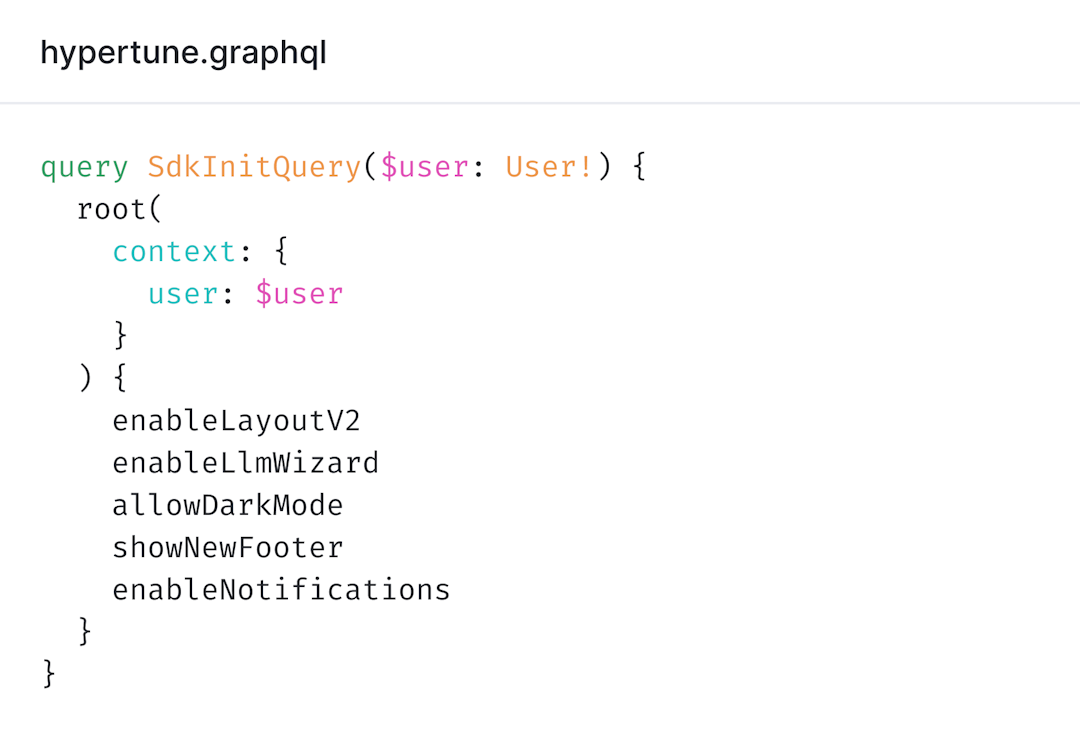
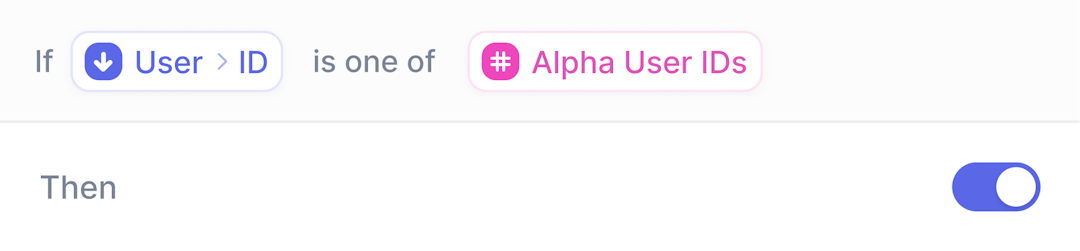
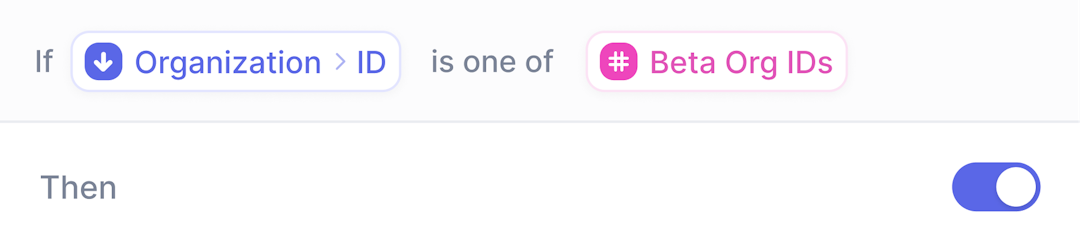
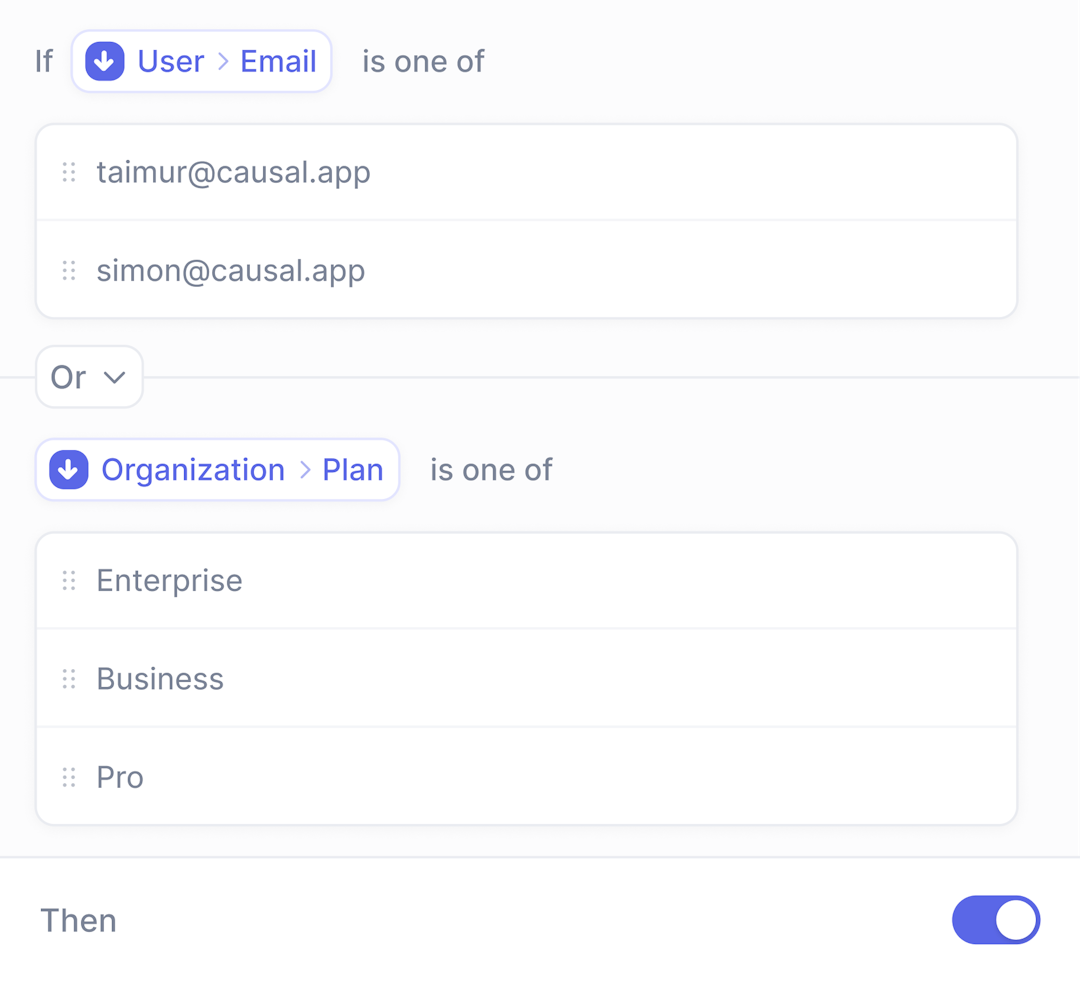
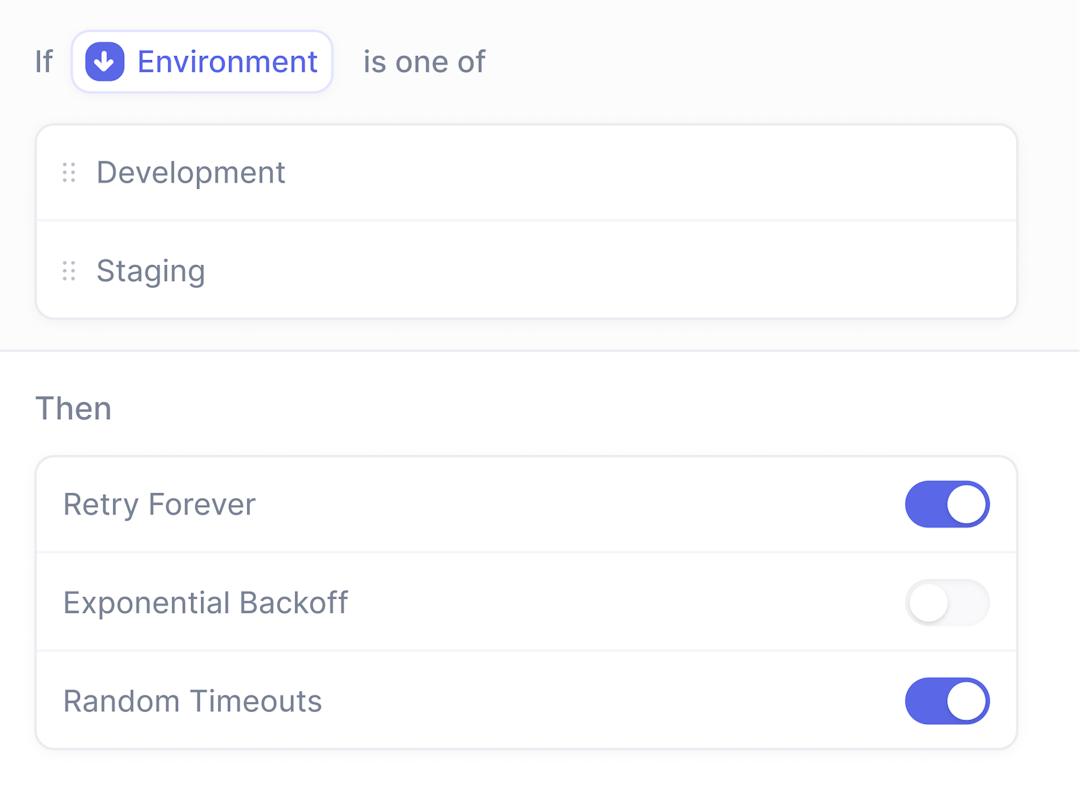
Build targeting rules in Hyperlang — our functional, statically-typed configuration language with real-time analytics built in.


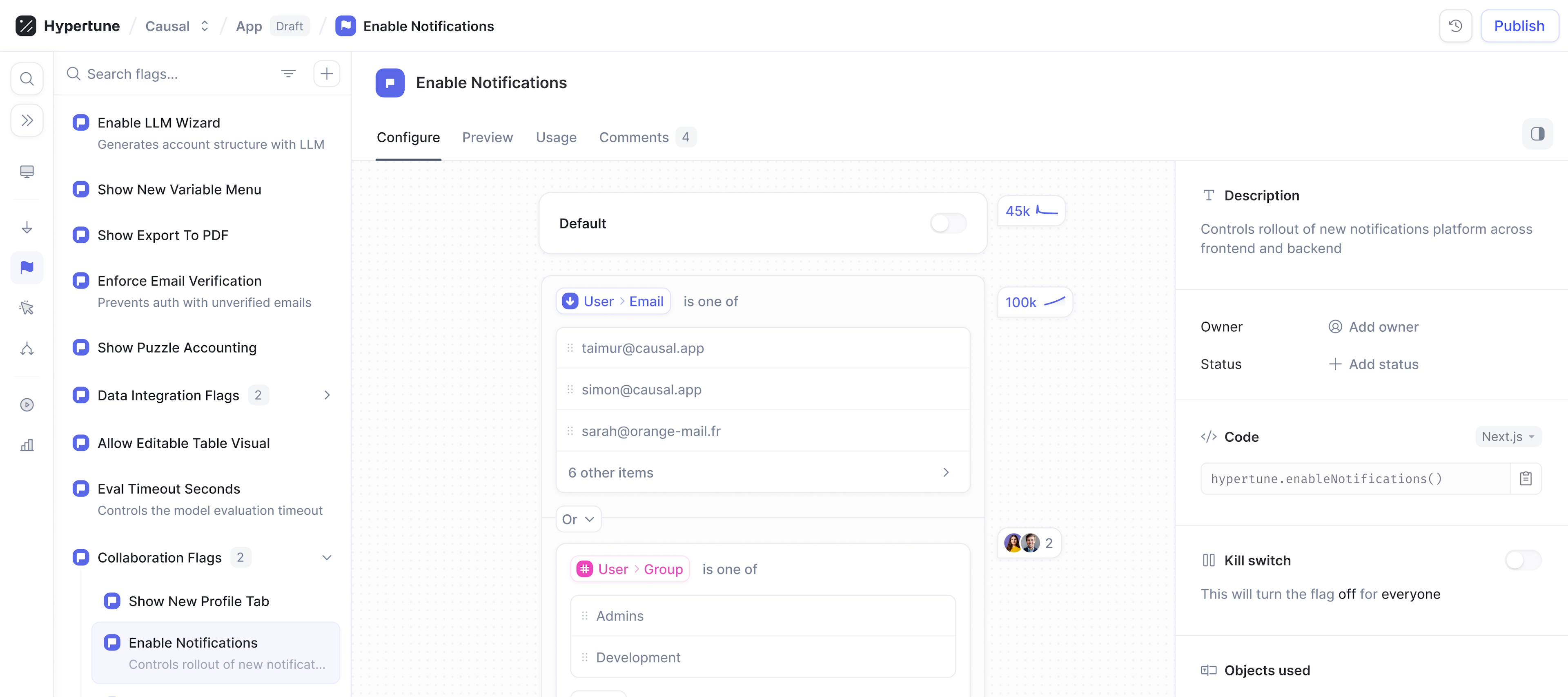
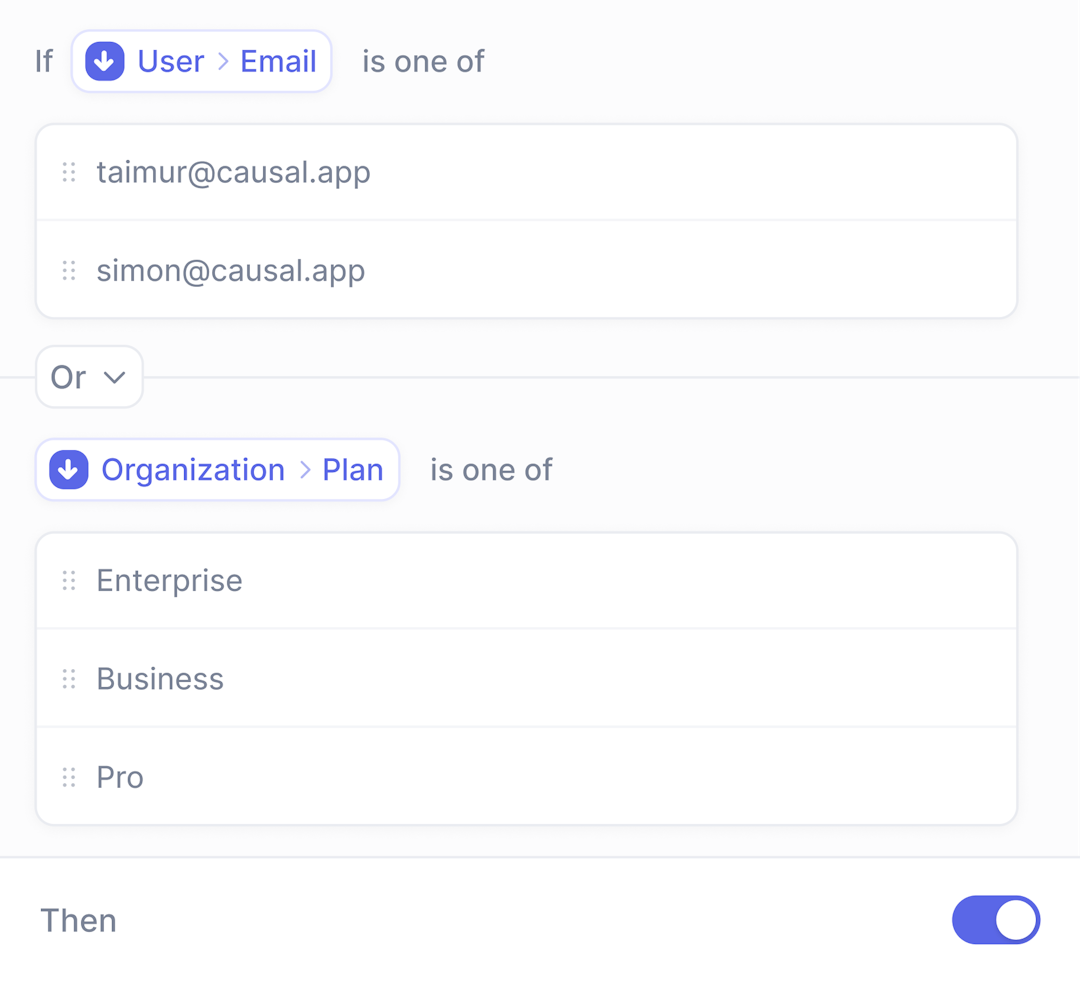
Use custom inputs in your feature flag rules and target exactly the users you want



Use variables to build user segments you can reuse across the rules of different feature flags

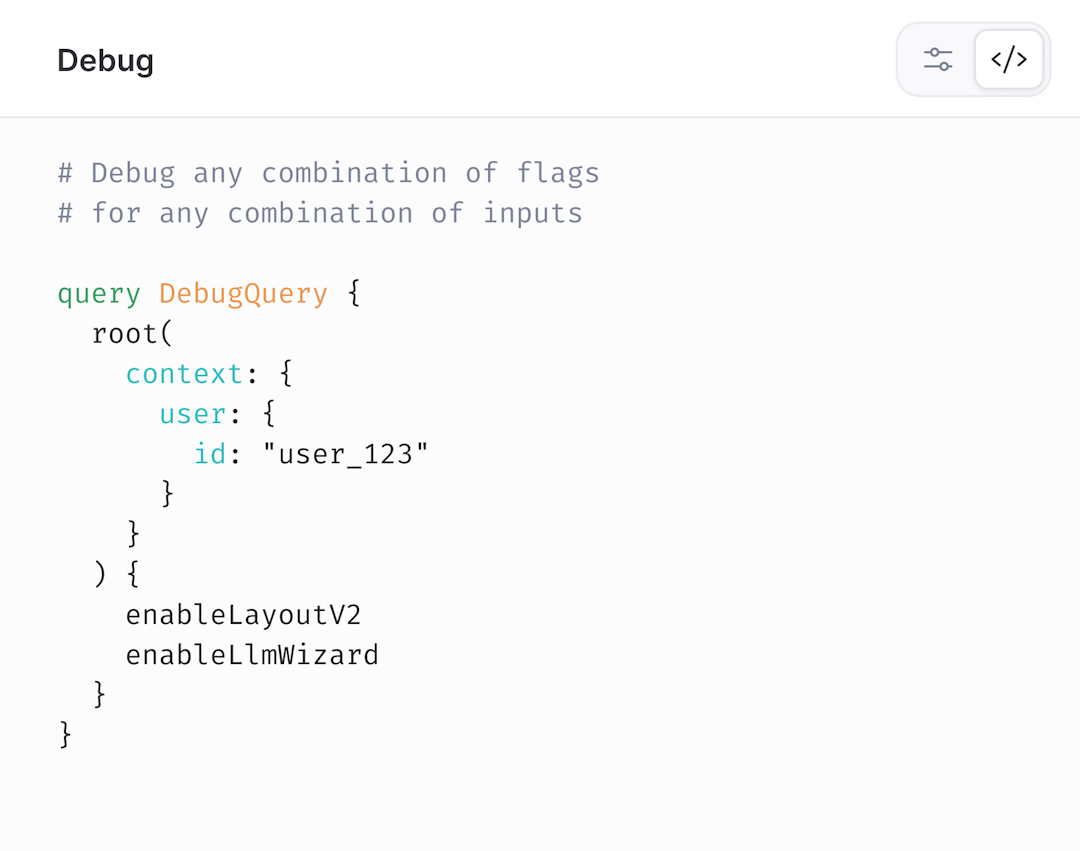
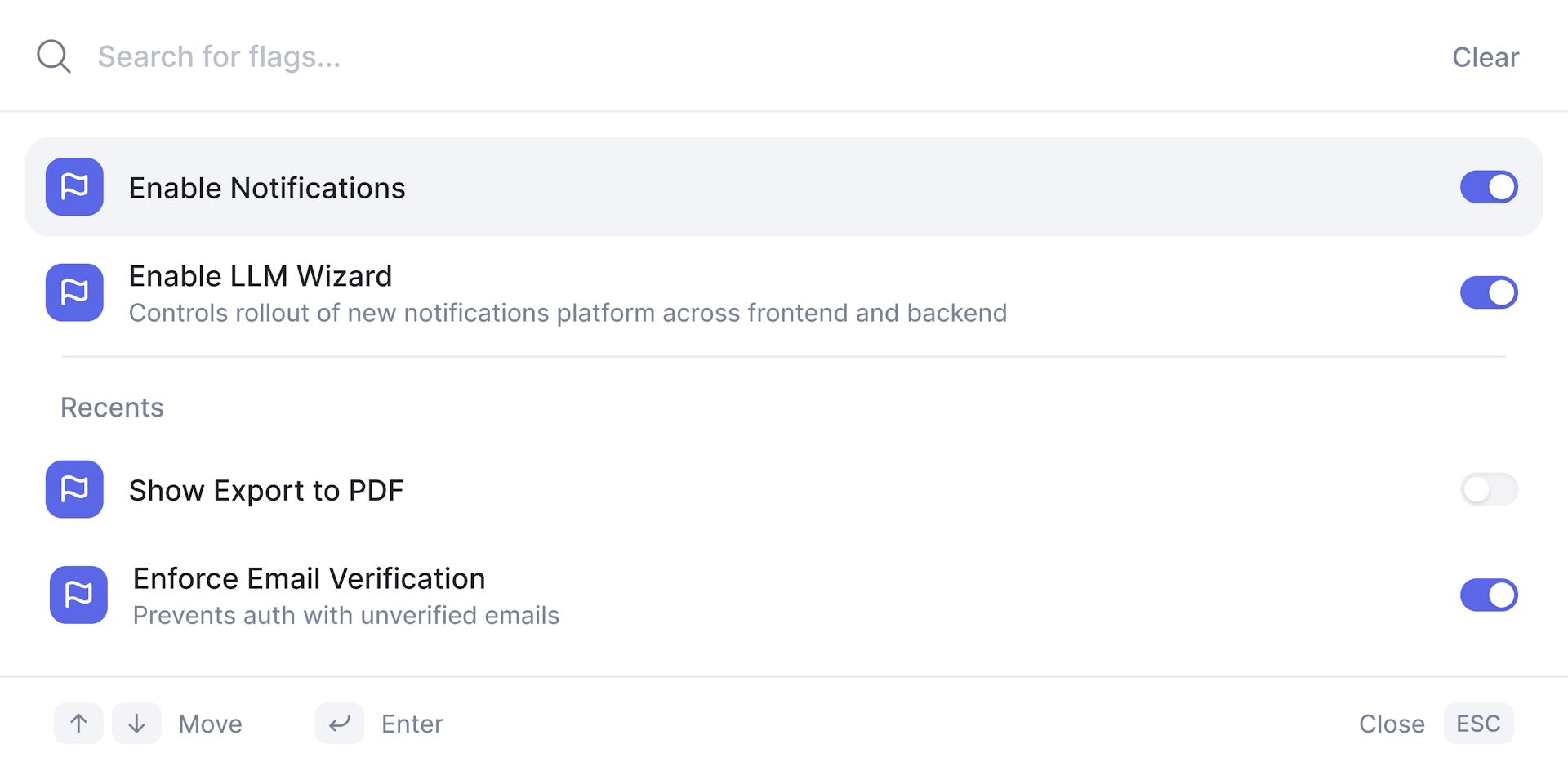
See what each feature flag evaluates to for a given User, Organization, Environment, etc


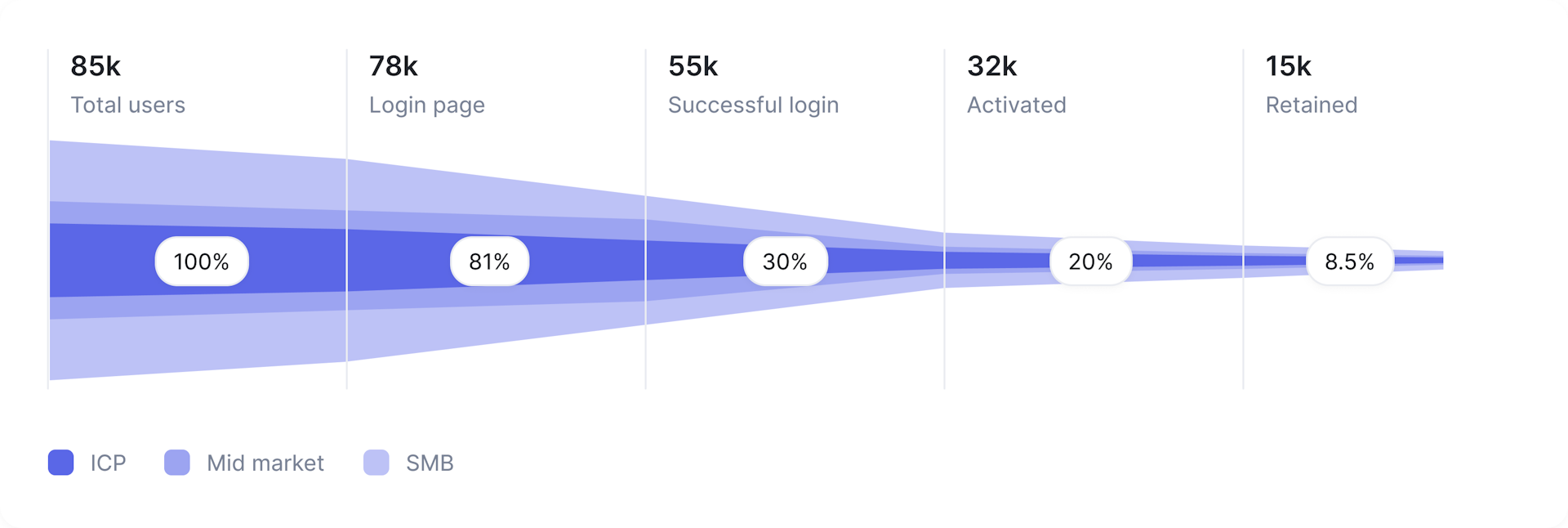
See real-time evaluation counts on each branch of your logic


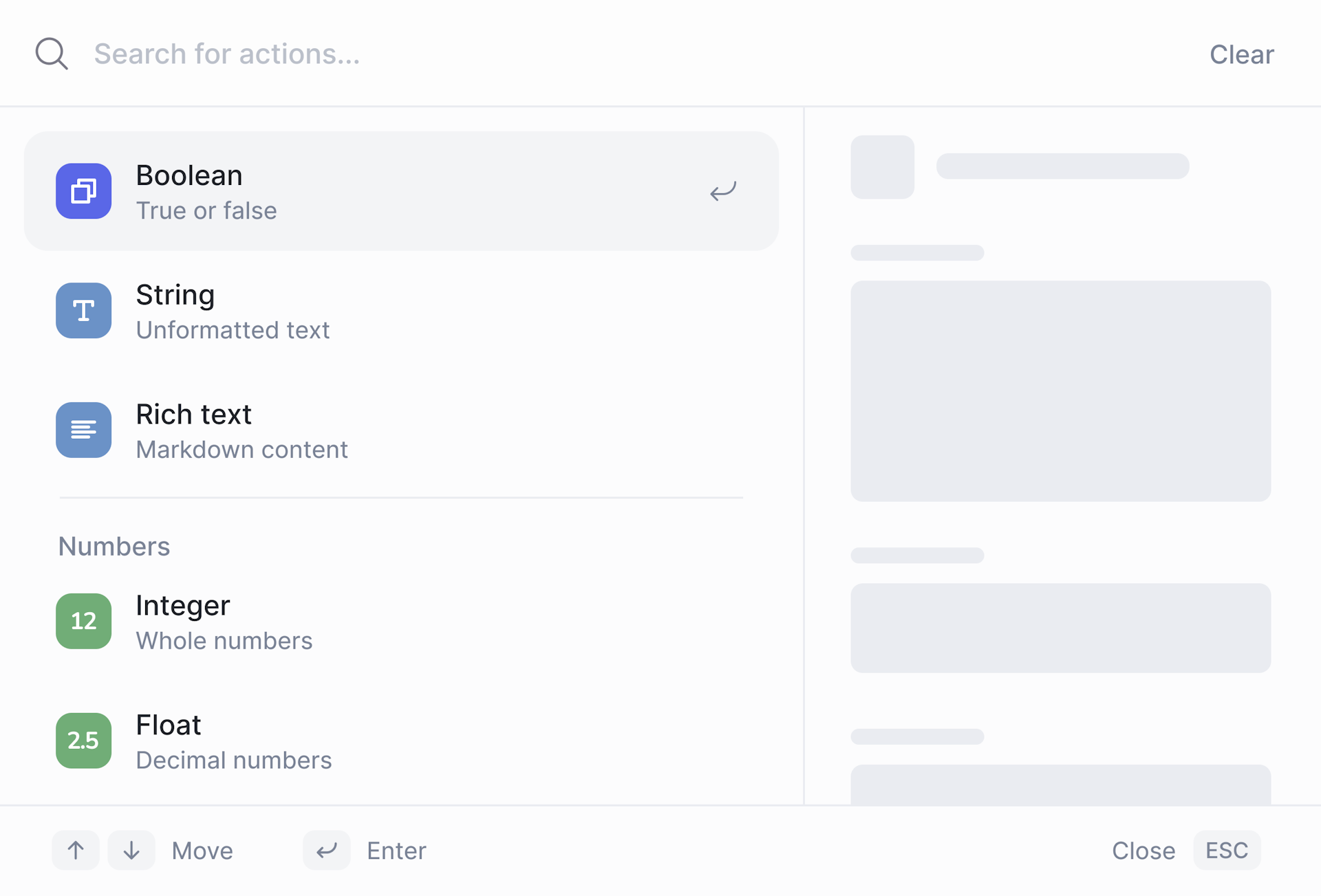
Use enums to manage feature flags with more than two states and use objects to group related flags together





Local flag evaluation with zero network latency means you can use the SDK anywhere without degrading the end-user experience.
All your feature flags, experiments, analytics events, and app configuration are versioned together in a single Git-based history.

Make changes to multiple flags in a single, atomic commit

See exactly what changed in each commit with clean, visual, side-by-side diffs

Create branches to test flag changes or support older versions of your app

Create pull requests to review and merge branches

Assign roles to team members to safely onboard them